Scrolly Adventures
If anyone has every played the old adventure games created by Gargoyle games, will probably have noticed that no-one has ever made their own versions of these games. Gargoyle Games are unique in so much as most early games have been copied in one way or another by other companies. The likes of Breakout, Space Invaders, Defender, Adventure, Doom and Marble Madness have all started a genre type or style of game. Each one of these games have 'evolved' versions of themselves with more and elaborate gameplay, better graphics and improved engines as time went on. However I cannot think of an adventure game which quite matches that of TirNaNog or Dun Darach.
I've often wondered why no-one has done this. They were quite popular in the day and hit fame due to the large steps taken in animation for 8 bit computers. I wonder if people just don't find them interesting anymore or a lot of people have steered clear thinking it would be too difficult. I'm sure the appearance of first-person engines change any attemps too. Most adventures these days tend to be in 3D. Another oddity; as other genres too are mainly in 3D, but simpler 2D versions still tend to crop up from time to time.
Well I aim to change all this by creating my own scrolly adventure game on an Android Tablet. Like Dun Darach, I aim to create a fully traversable area, which can be rotated by 90 degress and include interacting characters and objects. However I also aim to improve some aspects by using the modern day hardware and removing limitations which were apparent on the 8-bit machines. In order to keep the same feel, I will be keeping the graphics as 2D bitmaps and try to keep the same sort of gameplay. I'll keep a regular update here as much as possible so please keep an eye open for further comments.
Scrolly Adventures

I've put together a basic frame for running the game thread and a base class for reading in XML. This is my first improvement; The whole map and scenario is going to be definable from XML, which is expected these days.
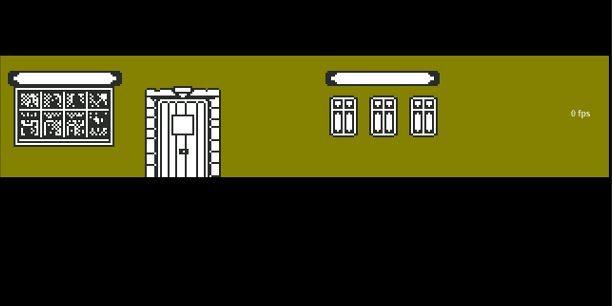
From this I have put together some basic data which describes a wall. A wall is going to be the background which scrolls behind our hero giving the illusion of movement, very standard stuff so far. The data is broken into several parts. Firstly a list describes which bitmaps need to be loaded in for any game graphics. Next is a list of furniture. This breaks the bitmaps down into smaller images. This way I can put a whole bunch of images onto one single bitmap, but have the program blit any part of this bitmap as a piece of furniture. So I have a single bitmap which holds all of the images that can make up a wall, such as bricks, windows and doors. The third piece of data describes where each piece of furniture goes on the wall. The next enhancement over the old 8-bit games is that the furniture can go anywhere, within the wall, even overlap each other if need be. For efficiency and speed the old games used to have a one item at a time with gaps and fixed heights, where as our game can have furniture anywhere it likes.
Scrolly Adventures
The next step is to create a map. Each map is self contained and holds all of the roads, walls and furniture. The roads are basically vectors that either run north to south or east to west, so if the camera is looking north only east-west roads are displayed. I'm going to create a unit of measurement for the map called a 'step', a step being taken by the people on screen. A road is made up of a length of steps which when translated to the screen are steps times a number of pixels.
Now imagine a point on the map (pos_step_x & pos_step_y) with the camera pointing north; all east-west roads are scanned to see which one the point stands on. When found that road is then drawn onto the screen. If the camera is rotated then all north-south roads are scanned. If no road is found for a given view, a special sideways view of a street is drawn.
When we are drawing a road on the screen, as well as drawing the wall it will create the road edges showing where other roads intersect. So if when viewing the east-west road, the code will check all north-south roads to see which ones intersect, if any do the road edge is drawn in such a way to show a junction.
Scrolly Adventures
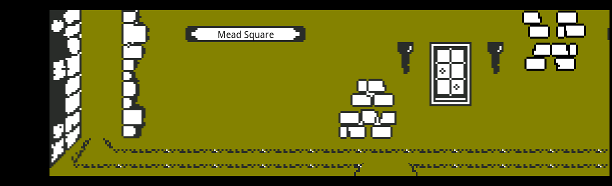
 I now have a fully navigable map on my 'Not Dun Darach' project. As you can see from the screenshot, the paths are now drawn correctly showing where paths cross with the junction graphics. For testing purposes I have added the ability to drag a road left and right. Also by tapping the blank space underneath the output the compass can be rotated by 90 degrees. I've managed to mock up some streets using my XML data, just to prove the roads that run perpendicular are picked up properly.
I now have a fully navigable map on my 'Not Dun Darach' project. As you can see from the screenshot, the paths are now drawn correctly showing where paths cross with the junction graphics. For testing purposes I have added the ability to drag a road left and right. Also by tapping the blank space underneath the output the compass can be rotated by 90 degrees. I've managed to mock up some streets using my XML data, just to prove the roads that run perpendicular are picked up properly.Scrolly Adventures

I've finally got the town populated. I can add each person via the XML and everyone is individually placed and faces the right direction depending on which way the camera is facing.
It has taken awhile as there were a couple of nasty bugs to track down. The worst was the canvas used to create the backgrounds. If you start on a short road, then the next one would only draw as far the last length. I think the clipping for bitmaps must have been set when the first bitmap was created for the canvas. My quick solution is to recreate the canvas as well as the bitmap every time I want a new background. There doesn't seem to be any noticeable lag, so I'll see how it goes as I know creating new objects in Java is expensive.
Scrolly Adventures
It is starting to become a bit more of a game now. You can walk Culain around a very simple map. Have a try, the .apk can be downloaded here. It's easy to use; touch the left hand side of the street to move left, the right hand side of the street to move right and press somewhere on the bottom of the screen to rotate the camera by 90 degrees.
I'd be grateful if someone could have a play and give me some feedback. This is a HD / Android 3.0 build only. It wont fit on a phone due to the amount of graphics and large background bitmaps used. There is a bug or two, you might see the screen flash on rare occasions and if you press left / right lots of times it will bomb out and exit.
Click here to download the latest demo of Scrolly Adventure.